FileMaker is a “low-code” platform, which means it’s designed to be used by virtually anyone. It operates through a GUI, or graphic user interface, which is a fancy way of saying someone can use it through an actual piece of software as opposed to typing out lines of code.
Of course, experienced developers will be able to do considerably more with the platform. But for beginners, there are a handful of easy-to-execute tips and tricks.
- Know your shortcuts. While this isn’t crucial to getting the most out of FileMaker, it is helpful in terms of spending less time clicking through menus and dropdowns or hunting for the right window. Some of these shortcuts may be familiar if you’ve used similar programs. A full list of shortcuts can be found on the FileMaker website. Please note that these keyboard shortcuts are for Apple users. Windows users use “CTRL” instead of .
- +Z will undo the last command
- +SHIFT+F opens the find/replace dialogue box
- +SHIFT+L opens the manage layouts box
- and “up” or “down” arrows allows you to flip through pages
- +SHIFT+D opens Database Manager
- +SHIFT+S opens Script Workplace
- +SHIFT+L opens Layout Mode
- +SHIFT+B opens Browse Mode
- +SHIFT+F opens Find Mode
- TAB will allow you to move between windows. Speaking of which…
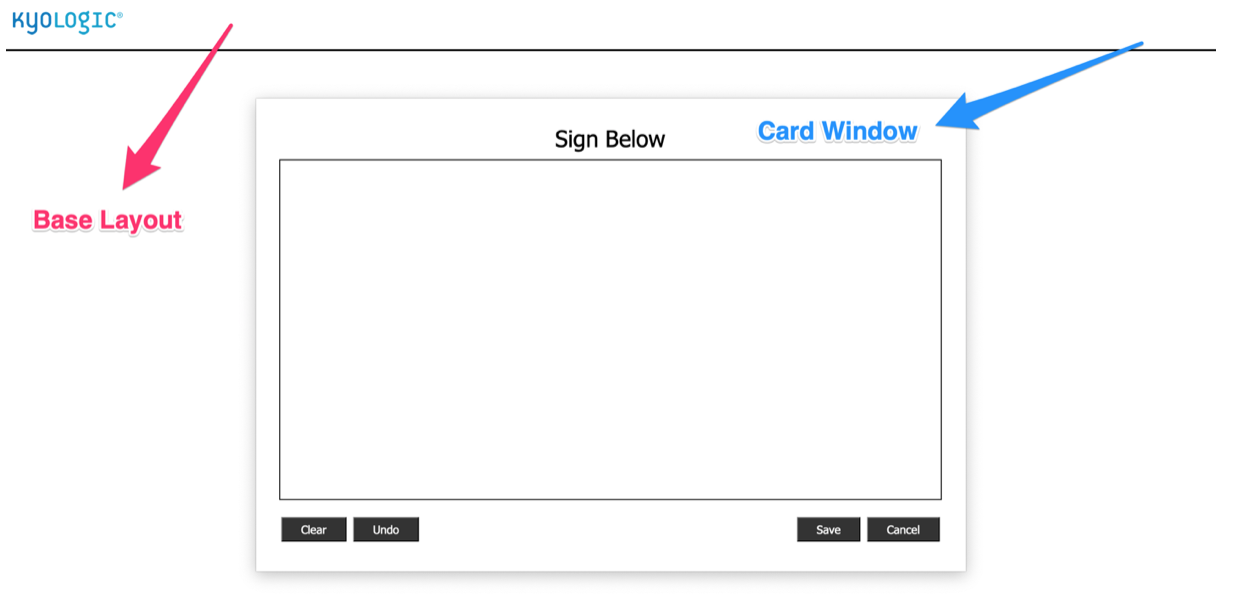
- Familiarize Yourself with Different Layouts. When choosing “Window” and then “New Window” from the dropdown menu, you can use different layouts that allow you to see multiple windows at once.
- Keep the List of Error Codes Handy. You can find Claris’s official list here. This is incredibly helpful in understanding why something isn’t working, and what can be done to fix it.
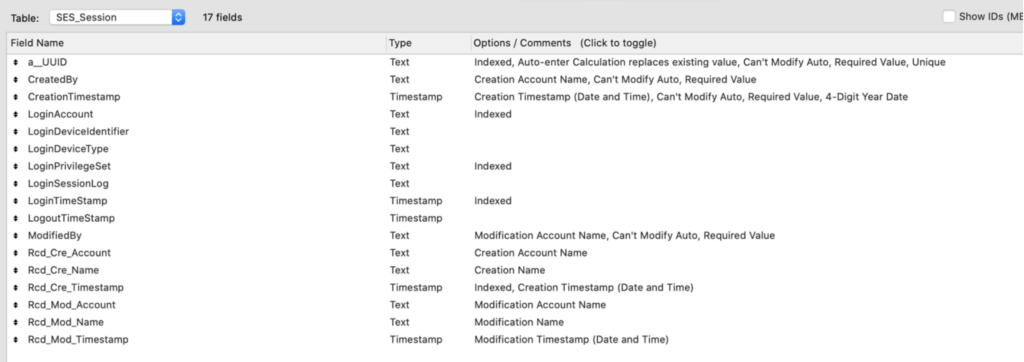
- Use Table View. This effectively zooms out to give you a look at all the information you’re working with. This is especially handy when you’re working with lots of complex data..
- Know How to Use Search Functions. Right-clicking a field and selecting “Find Matching Records” will give you all fields that match what’s selected. This can even work with highlighting a particular word, phrase or number within a field, allowing you to find all fields that contain that particular query. Right-clicking and selecting “Constrain Found Set” will allow you to search with additional parameters in another field. Simply put, you can search items that contain your first AND second search terms or values.
- Utilize Rulers, Guides, and Grids for Formatting. These tools allow you to design more accurately and make more granular tweaks to your layout. Rulers will show you the exact size of a particular layout, in points, inches, or centimeters. Guides will overlay a series of blue lines on the layout, allowing you to line up various elements. Grids places a layout of 1/10th inch boxes over the layout, for spacing accuracy. Together, these tools can save time and effort and give you the perfect layout.
- Change Your Theme. Choosing “Change Theme” from the Layout menu allows you to make a variety of changes, from sweeping alterations to the overall color palette, down to granular tweaks in font. This includes things like changing how text boxes react to inputs and adding a highlight when hovering over clickable objects. While you may not want (or need) to tweak everything available, the level of customization users have over the interface means you can really make it your own.
- Create Your Own Keyboard Shortcuts. You may find yourself needing to access different aspects of FileMaker often, at least compared to the default keyboard shortcuts mentioned above. Selecting “Specify” will allow you to use your own key combinations to perform commands. Note that this can even override existing commands.
Knowing the above should help make creating FileMaker databases easier for beginners. But the best way to get the most out of FileMaker is to have a team of experts at the helm. To really learn what FileMaker can do for your business, contact Kyo Logic today.