When you
are working from home, it is fairly easy to wake up, reach for your laptop and
get on with your workday from bed. But do you want your bed to be your office? We
would rather not. If you played sports in school, you knew that you had to
prepare before every game; by having your lucky socks on, taping your strong
dominant wrist or ankle, or even having a team ritual for good luck. Some of us
who are gym enthusiasts also know that to prepare for a trip to the gym you had
to make sure you packed the protein bars, towels, headphones, and even an extra
change of clothes. But as COVID-19 sent our daily routines into havoc, we, at
Kyo Logic took the opportunity to adapt to the situation and make the best of
it for the team. How do we make the best of the quarantine? We plan our day
with purpose and take each stride with resolution.
- Your
Morning Routine Does Not Have to Change
Why break
the morning routine to jump right into action? We find that it is so vital to
continue a morning routine even during these unpredictable times. While we put
on the first pot of java every morning, some of us walk our dogs as it brews to
take in some fresh air and if the sun is out it gives us a chance to get some
fresh vitamin D. As we walk in the door, the aroma of freshly brewed coffee
welcomes us back home and urges us to get the first sip to get the day going,
if not coffee, a delicious cup of English Breakfast will do, too. Since
commuting is no longer part of the routine, before your shift, we highly
recommend extra time to enjoy an activity that can improve your mood, whether
it’s your favorite hobby, exercise, a conversation with a loved one, or a nice
bubble bath to do the trick. Because nothing trumps a positive mood even at 8
a.m. on a Monday morning.
- Stay
Looking Good for Yourself & Those Lengthy Zoom Meetings
How can we
work around no barbers and hairstylists to help us groom the infinite hair
growth? For starters, it is a challenge for women to cut their own hair, so we
won’t even get into that. But if you are a man brave enough to challenge your
self-grooming skills, nothing a 20-dollar hair buzzer, a mirror, and steady
hand cannot fix. You might be surprised how good it turns out.
Maintaining
good hygiene habits and dressing appropriately for work is a way to demonstrate
to yourself and your team that you value your job as much as you did three
months ago. Now, we certainly do not expect anybody to walk around the house in
a three-piece suit, but a pair of kakis and a polo seems most appropriate. Combine
a free haircut with decent clothes and you would be surprised how good it can
make you feel once you’re working a full day’s shift from home.
- Breaking
Away for a Few Minutes Will Not Harm Your Productivity
Productivity
is essential in the workplace, but how do we find a balance between
productivity and emotional health? It is easy to get absorbed by a long task; however,
those breaks you took at the office to grab a snack or another cup of joe can
apply to working from home. Free up the overload of a lengthy task by reading
up on the news, a topic of interest or simply kicking back for 5 minutes and
enjoying your favorite song. Because reducing your daily stress can have a
significant impact on how efficiently you will achieve your daily goals.
- Staying
Healthy is Key to Feeling Great
Now that
many of us have cut back on take out for lunch, it is a great opportunity to
implement a healthier diet. Your health is extremely dependent on your eating
habits and now that your commute was cut to zero minutes, take the time to
prepare healthy delicious meals by preparing them in larger quantities to
reheat throughout the week. A delicious lean steak or pan seared chicken breast
with sautéed kale or salad will go a long way, a turkey chili with vegetables
can also pack a lot of flavor for a healthier option instead of the philly cheese
steak from the deli by the office. No reason to not cheat here and there with
two scoops of your favorite ice cream and homemade cookies for happy taste buds.
Many who
would dedicate time at the gym after work, have been really affected by the
quarantine. The opportunity to buy some workout equipment hasn’t been more
convenient than now, without breaking the bank. Others prefer to go out for a
run, a hike or riding a bike, all while maintaining social distance.
An
absolutely valuable asset is to stay relatively active while consuming a healthy
diet of lean proteins, vegetables and whole grains. Increasing your energy and
improving your quality of sleep will prove that practicing these healthy habits
will make a better version of yourself.
- Add Value
to Your Organizational Skills
According
to our Senior Developer, Christian, a fantastic strategy that helps get your
day going without mental interruptions, is creating a list of any non-work-related
activities you would like to accomplish during the day. He explains that coming
up with that list helps him focus on the work at hand, without getting
distracted by the thought of those non-work-related tasks. Knowing early in the
day that you can accomplish a specific task, will organize your planner and
thoughts, so that you can make the construct of time work in your favor.
Creating a
list of tasks not related to work is just one tool to maintain your focus, but
how do you organize your day? How do you not deviate from your work plan? At
Kyo Logic, we do not only focus on our pups, coffee and haircuts. We are also
implementing strategies that will help us get through the day successfully and
with the least amount of stress possible. Our Lead Developer, Justin, exercises
a tool that many of us use partially and subconsciously, but he puts it into
perspective for us. This method is called the Pomodoro Method, and it consists
of drowning out the noise while working on a task and taking short breaks
without interruptions. The interruptions meaning no phone, no email, and no Slack
notifications.
Before you
begin a Pomodoro in your schedule, you should “visualize how a problem will be
solved before starting.” Breaking will enable you to reset your ideas with a
clear head and prevent any cognitive overload. A valuable aspect of the Pomodoro
Method, is not allowing yourself to get into quicksand, and essentially staying
ahead of your workload to enable you to determine the urgency of the task at
hand and to ask yourself: “Is it realistic for me to take on more tasks at the
moment?” Successful Pomodoros must be organized in order of priority and what
brings the most value to your work and to the company. It may sound “easier
said than done,” but with the Pomodoro Method you will find yourself completing
a task and moving onto the next one in an organized uninterrupted fashion. If
you would like to test your Pomodoro skills, try a tool like “http://www.tomatotimers.com/.”
Pomodoro
Steps:
- Set a Routine
- Create a List
- Plan your tasks
into blocks (Pomodoro)
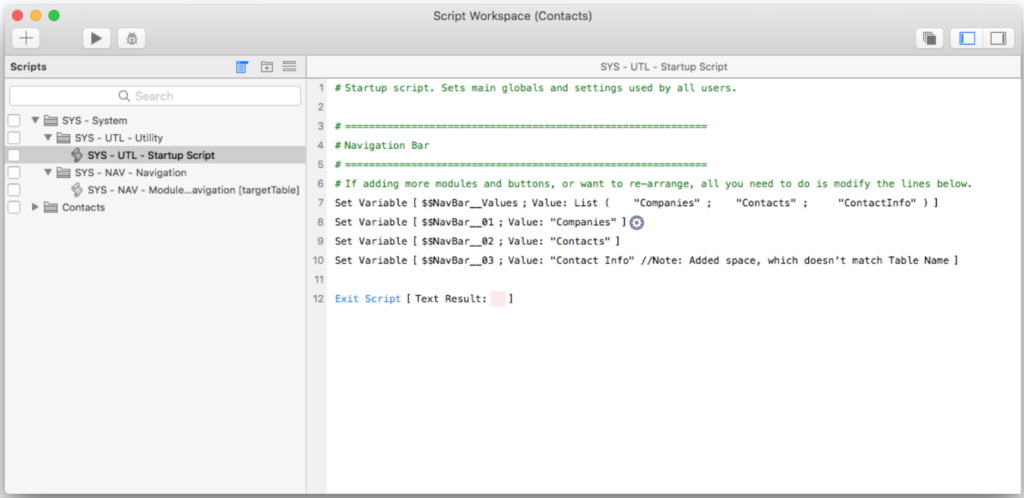
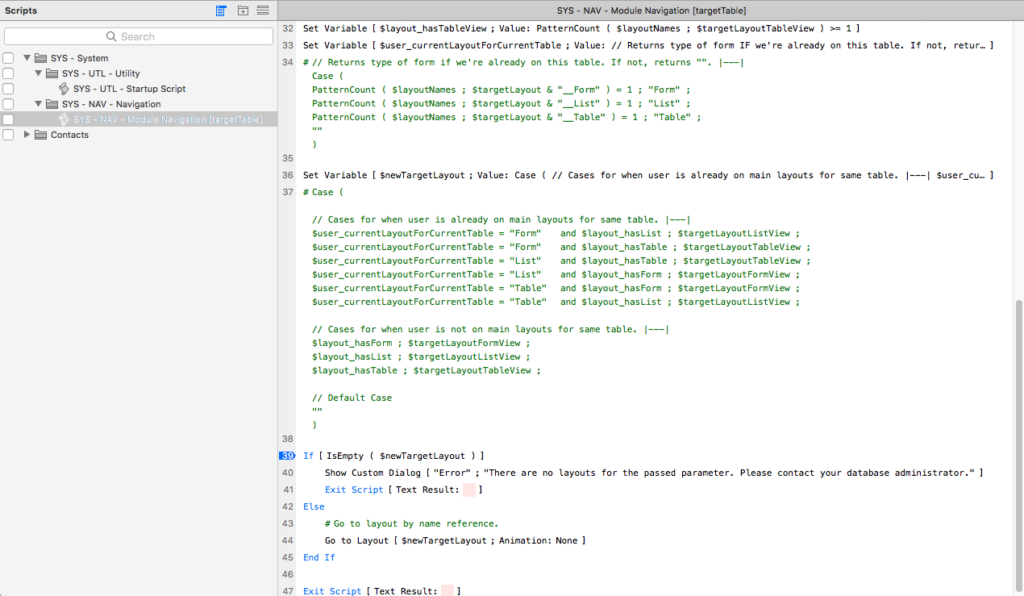
What happened since we went fully remote?
Well, FileMaker has graced all users around the world with the ability to work
with FileMaker Server and FileMaker Cloud, which provides the ability to maintain
and manage all FileMaker solutions remotely. Without many setbacks, the Kyo
Logic team has been able to maintain consistency in providing support for all
of our clients while adjusting to the drastic changes of the quarantine.
- Kyo Logic is Staying Strong
At
Kyo Logic we continue to maintain our team cohesion through daily communication
amongst ourselves because we understand the work we do as a team is
substantially more valuable than tackling tasks and issues individually. We
also hold conversations about the foods we cooked, the independent projects and
hobbies we work on outside of work, and we also enjoy bringing some spontaneity
to our Zoom video meetings with the virtual background feature from Zoom. Which
in case you did not know is in the video tab under the “virtual backgrounds…”
option. We look forward to hearing about your Pomodoro skills and what new
dishes you have cooked that have sparked fireworks for your taste buds, keep
rocking and FileMaker on!